SESIÓN 4
“CONOCIMIENTO MÍNIMO PARA ILUSTRAR”
Recursos gráficos
De igual manera que el color, los recursos gráficos pueden definirse desde diversas aristas.
Los recursos gráficos responden a lo visual, son los que utilizan imágenes, íconos, esquemas, gráficos, símbolos, fotografías o ilustraciones varias para exponer y/o explicar un contenido o las ideas de un texto.
López y Pérez (2009), los recursos gráficos desde la perspectiva educativa pueden definirse como herramientas visuales para ordenar información, con el objeto de mejorar el aprendizaje.
En el manual de identidad visual (2018), se dice que los recursos gráficos se componen de una serie de elementos básicos que ayudan a destacar información y jerarquizarla. Los elementos son:
- color
- formas
- tamaños, etc.
Herramientas para acceso a recursos gráficos digitales.
En la actualidad los recursos gráficos se encuentran disponibles en la red a través de diversas plataformas una de las más utilizadas es https://www.freepik.es/ que posee una serie de recursos gráficos gratuitos, disponibles en diversos formatos y tipos de recursos gráficos digitales.
Esta plataforma tiene una estructura de navegación de fácil seguimiento. Basta con escribir en la barra de búsqueda el tema que se desea ilustrar y aparecerán todas las opciones de ilustración que dispone la plataforma.
También está la plataforma https://pixabay.com/es/ en donde sólo necesita ingresar en la barra de búsqueda el tema que desea ilustrar, la ventaja de esta herramienta es que le permite copiar las imágenes sin necesidad de registrarse en ella. Basta con hacer click derecho sobre la imagen deseada, elegir la opción copiar imagen y puede pegar la imagen en el archivo en donde necesite la ilustración.
 |
| Captura de pantalla de la aplicación |
Hay otra herramienta que funciona de la misma forma que las anteriores este es el enlace para accesar https://es.vecteezy.com/
 |
| Captura de pantalla de la aplicación vecteezy |
Otra forma fácil de accesar a recursos gráficos digitales es a través de la búsqueda directa desde Google, en la barra de búsqueda se coloca el tema que se desea ilustrar y luego se selecciona la opción imágenes. En la actividad de aprendizaje se realizará un ejercicio utilizando esta herramienta.
 |
| Captura de pantalla de Google |
Formatos de imágenes digital
En Formación en Red (2008), los formatos de imágenes pueden clasificarse de la siguiente manera:
BMP (Bitmap = Mapa de bits)
• Fue desarrollado para aplicaciones de Windows.
• La imagen se forma mediante una parrilla de píxeles.
• No sufre pérdidas de calidad en la resolución.
Ventaja: Guarda gran cantidad de información de la imagen, por eso mantiene la calidad.
Inconveniente: El archivo tiene un tamaño muy grande, ocupa demasiado espacio en la memoria de almacenamiento.
GIF (Graphics Interchange Format = Formato de Intercambio Gráfico)
• Se utiliza para comprimir imágenes digitales.
• Los GIF son imágenes con movimiento, debe respetarse el tamaño original de la imagen. No se deben ampliar porque se distorsiona la resolución.
Ventaja: Es un formato idóneo para publicar dibujos en la web.
Inconveniente: No es recomendable para fotografías. Se utiliza sólo para imágenes animadas.
JPG-JPEG (Joint Photographic Experts Group = Grupo de Expertos Fotográficos Unidos)
• Es un formato común publicar imágenes en la web.
• Las cámaras digitales suelen almacenar directamente las imágenes en formato JPEG con máxima calidad y sin comprimir
Ventaja: Es ideal para publicar fotografías en la web.
Inconveniente: Cada vez que se modifica y guarda un archivo JPEG, se puede perder algo de su calidad si se define cierto factor de compresión.
TIF-TIFF (Tagged Image File Format = Formato de Archivo de Imagen Etiquetada)
• Mantiene la calidad de las imágenes.
• Es el formato ideal para editar o imprimir una imagen.
• Es el formato que utilizan las cámaras profesionales para capturar imágenes.
Ventaja: Es ideal para archivar archivos originales.
Inconveniente: Produce archivos muy grandes, por tanto, ocupa más espacio en la memoria de almacenamiento.
PNG (Portable Network Graphic = Gráfico portable para la red)
• Es un formato de reciente difusión alternativo al GIF.
• Tiene una tasa de compresión superior al formato GIF (+10%)
• Admite la posibilidad de emplear un número de colores superior a los 256 que impone el GIF.
• Debido a su reciente aparición sólo es soportado en navegadores modernos como IE 4 o superior.
• Formatos de imagen.
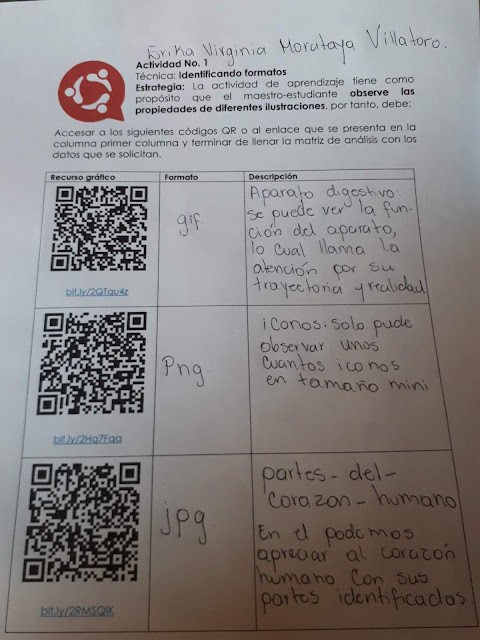
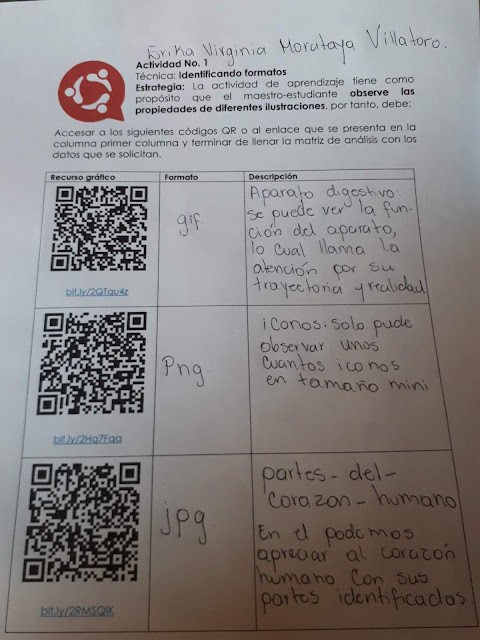
Utilizando la aplicación de QR.
Con esta aplicación podemos escanear y así verificar a que clase de formato pertenece.
 |
| Luego de tener instalado el QR, escanee la tarea, en la cual me fue dando información de mas realce. |
Tipos de ilustraciones
En Lifeder (2018), aparecen algunos ejemplos de recursos gráficos. Entre los cuales describen: tablas, diagramas, gráficas. Para complementar la información se hace referencia a la clasificación García (2009), imágenes, íconos, esquemas, gráficos, símbolos, fotografías, en este sentido se realiza una integración de descripciones para los siguientes tipos de ilustraciones:
1. Tablas: es una de las más antiguas formas de representación gráfica.
2. Diagramas: expone la información de manera ilustrada, es posible explicar de manera amplia y detallada lo que una foto por sí sola no puede explicar o lo que una tabla es incapaz de hacer captar a simple vista.
3. Gráficas: es útil para representar datos numéricos en forma de figuras.
4. Organizadores de información: son herramientas que sirven para ordenar la información que puede representarse a través de mapas mentales, mapas conceptuales, cuadros sinópticos.
5. Imágenes: representación que manifiesta la apariencia de un objeto real o imaginario. Suele entenderse como sinónimo de representación visual.
6. Íconos: son pictogramas que se utilizan para representar archivos, carpetas, programas, unidades de almacenamiento o representar alguna información.
7. Símbolos: es la representación perceptible de una idea, rasgos asociados por aceptación social. Posee sólo un significante convencional y significado internacional.
8. Fotografías: son capturas de imágenes reales, que permiten la ilustración de objetos o procesos complejos o difíciles de comprender.
Calidad y resolución de imágenes
GRIAL (2018), define la resolución de imagen digital como el número de pequeños cuadrados conocidos como pixeles que describen la imagen y establecen su nivel de detalle. La resolución se determina en dimensiones de pixel existentes en la anchura y la altura de la imagen.
Se pueden distinguir tres tipos de resolución:
• Resolución de entrada. Hace referencia a la resolución que se obtiene a partir de dispositivos de entrada como cámaras y escáneres.
• Resolución de salida. Se refiere a los dispositivos de salida, generalmente impresoras, y es el número de píxeles por cada pulgada o centímetro que el ordenador envía a un dispositivo (como la impresora) para imprimir.
• Resolución de impresión. Es la resolución propia de la impresora, es decir, el número de píxeles que la impresora consigue "pintar" por cada pulgada o centímetro de papel. Depende de la propia impresora, de la tinta y del papel empleados.
Es importante no confundir la resolución de salida y la de la impresora. Una cosa es la resolución a la que el ordenador indica a la impresora que imprima, resolución de salida y otra es la resolución a la que la impresora va a imprimir, resolución de impresión. La primera se ajusta en el programa de tratamiento de imágenes y la segunda en las opciones de impresión del controlador de la impresora. Para que el resultado sea siempre satisfactorio, la segunda debe ser superior a la primera.
Es importante resaltar que la resolución afecta tanto la proyección como la impresión y esta última también depende de la impresora que se utilice, el tipo de papel que se use, el tipo de archivo que se imprima, ejemplo: una imagen con excelente resolución pegada en un archivo de Word mantiene la calidad, una imagen con baja resolución pegada en un archivo de Word baja la calidad y si el archivo es convertido a PDF baja la calidad aun más.
La ventaja de las impresoras moderas es que automáticamente cumplen con los estándares de impresión necesarios para obtener buenas imágenes impresas, por tanto, si el equipo que posee tiene por lo menos dos años de antigüedad puede estar seguro de que las imágenes que proyecte, amplié o imprima mantendrán una buena calidad.
Trabajando Word art.
 |
| Diseños que se manejan en esta aplicación. |